如果你仅仅是要改变选项就跳出新窗口/标签页,可以直接用事件如下图:
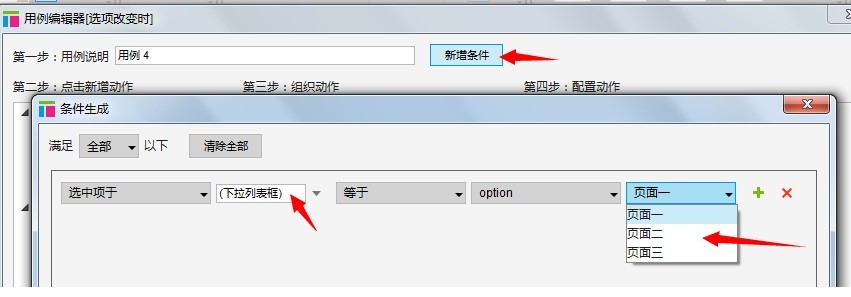
在交互页面中,点击新增条件,然后操作:

以上只是最简单的选项改变后跳转页面,事实上我个人觉得跟你需要的效果是不一样的,因此我建议如果你需要做的比较逼真,例如网页上鼠标移到区域内,自动站下下拉菜单,然后鼠标点击相应不同内容,跳转到不同页面,这种比较精准的模拟,我建议还是用动态面板来模拟(附件放了这个做法的rp,axure7.0),方式如下:
以一串文本文字为例,鼠标移到热点区域X中,原本隐藏的动态面板A(也可以用设为组合的多个形状来替代,操作都一样)为显示,鼠标移出后,等待1000毫秒后隐藏(等待时间可自己设置,基本上考虑300毫秒以上);显示和隐藏设置下拉、上拉效果。等待1000毫秒(以及下面等待1001毫秒)是为了能让鼠标移出X区域移入A区域的瞬间,A区域不自动隐藏(缺点是,不管怎么移出X区域,都要等1秒才会隐藏面板A),否则鼠标移过去后,由于不在热点区域中,面板会自动隐藏。
动态面板A 在鼠标移入时,等待1001毫秒,然后状态为显示;鼠标移出,隐藏。
在动态面板A显示时,鼠标通过X区域位置移到动态面板A,点选相应内容是,做交互跳转到相应页面,这一步就比较简单了。