ES2024已纳入的新提案有不少,像以下这些(包括但不限于):
Promise新增了静态方法Promise.withResolvers(),这个方法是用来生成处于待定状态的Promise实例的语法糖。
在new Promise的回调函数里,我们至少得调用一次resolve或者reject。
但是,若想抽离冻态函数自由封装,我们该如何做?
2024年之前,我们能借作用域提升来曲线救国。
这样的话,我们就不用把所有异步任务都封装在回调函数里了。
2024年之后,我们能够借助Promise.withResolvers()进行重构。
我们无需借let变量曲线救国,也不用嵌套多余又丑陋的回调函数。
String.prototype.isWellFormed这个方法可用来判断字符串的格式是否正确。
在上述代码里,字符串wrong有单独的后缀代理,因此判定结果是false。
在使用encodeURI()之类的API之前,可以通过String.prototype.isWellFormed()来判断字符串的格式。
举个例子,这是Vite游乐场源码里一段需编码的URL:
String.prototype.toWellFormed()的作用是把字符串里所有错误的单独代理项都替换成格式正确的Unicode字符。它是一个纯函数方法,这意味着该方法会返回一个全新的字符串。
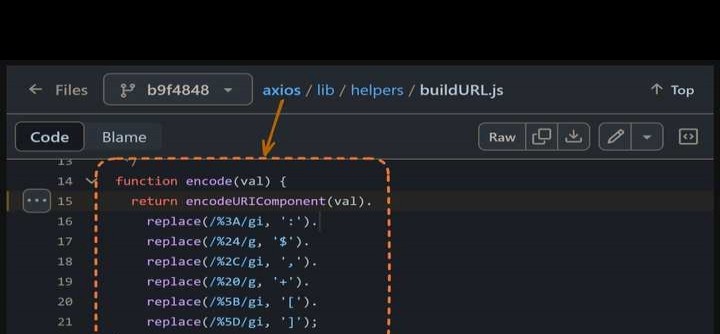
我偷看Axios源码时发现,Axios对URL和查询字符串等特殊情况,编码时需胆大心细。

历史总是惊人地相似!jQuery被HTML5取代,如今lodash似乎也要被ES6取代了……
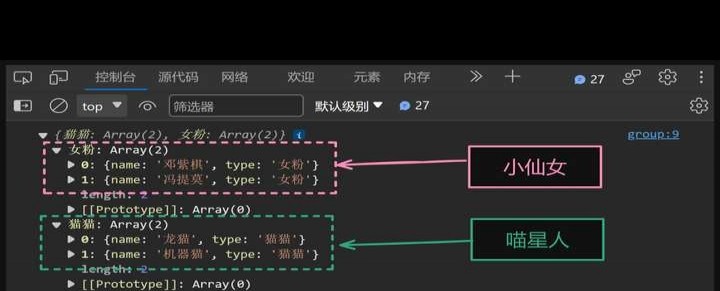
Object.groupBy()这一静态方法能依据回调函数返回的字符串,对给定对象里的元素进行分组。
在上述代码里,我们按type对fans分组,分组结果所示。

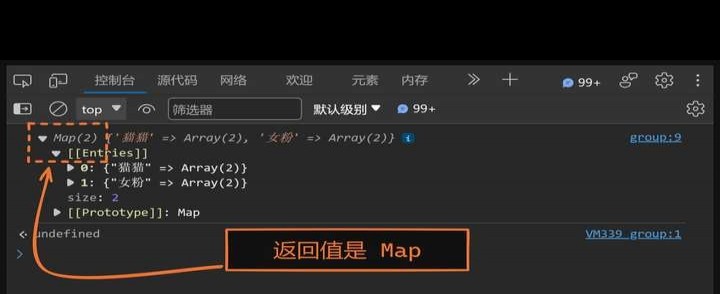
Map.groupBy()与Object.groupBy()有一个区别,那就是Map.groupBy()返回的是Map对象,而Object.groupBy()返回的是无原型对象。

要是你读完阮一峰老师的ES6入门后,想在JS上进一步提升,那就可以看技术经典JavaScript高级程序设计(第4版),前端人都叫它红宝书,在网络上好评率高达8.5分。
拼多多旗舰店的编程高分实体书。
网络好像没有JavaScript悟道的电子书版权,其作者是JSON之父,网络评分高达8.0分,网络会员可阅读此书。
网络会员专属的编程高分电子书。