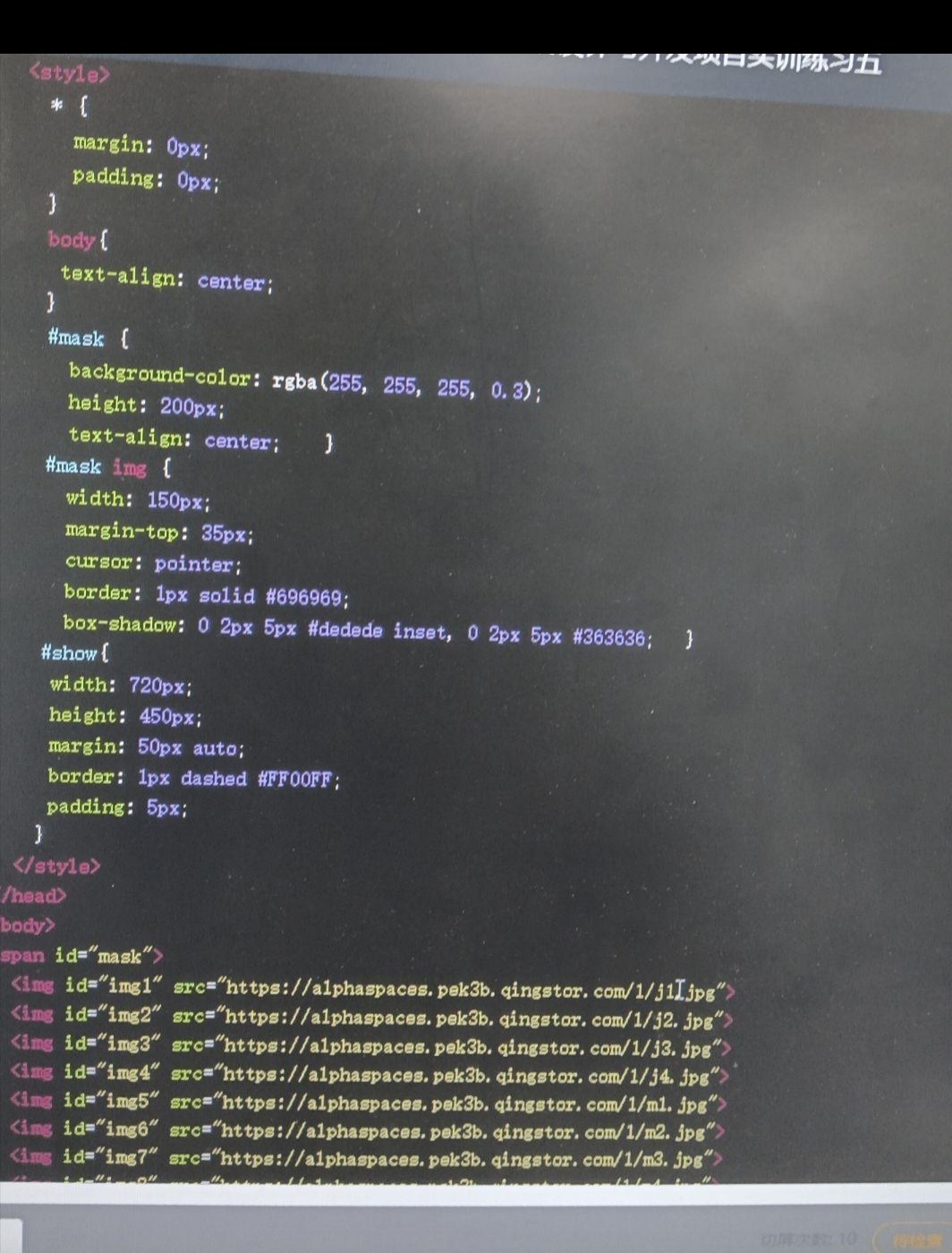
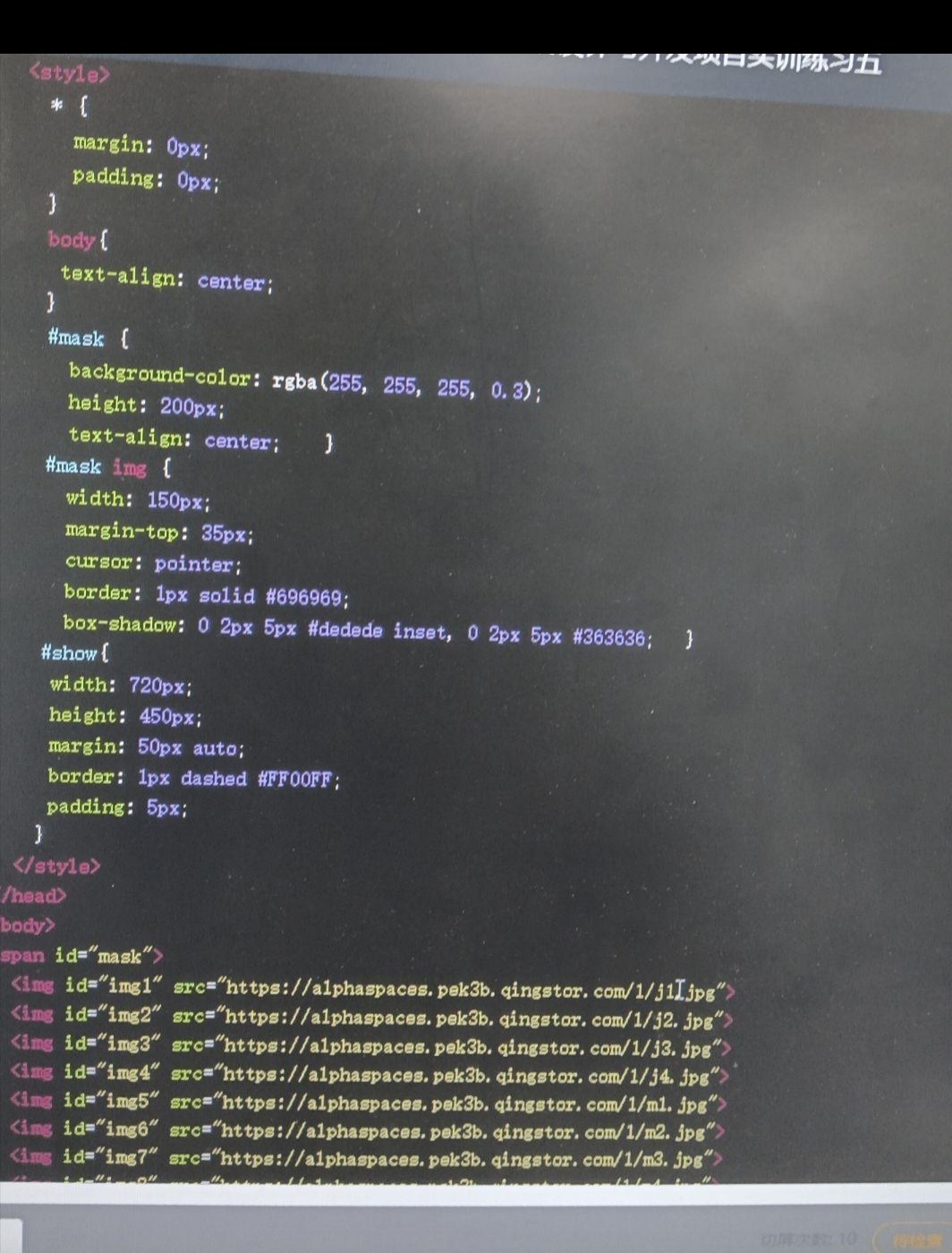
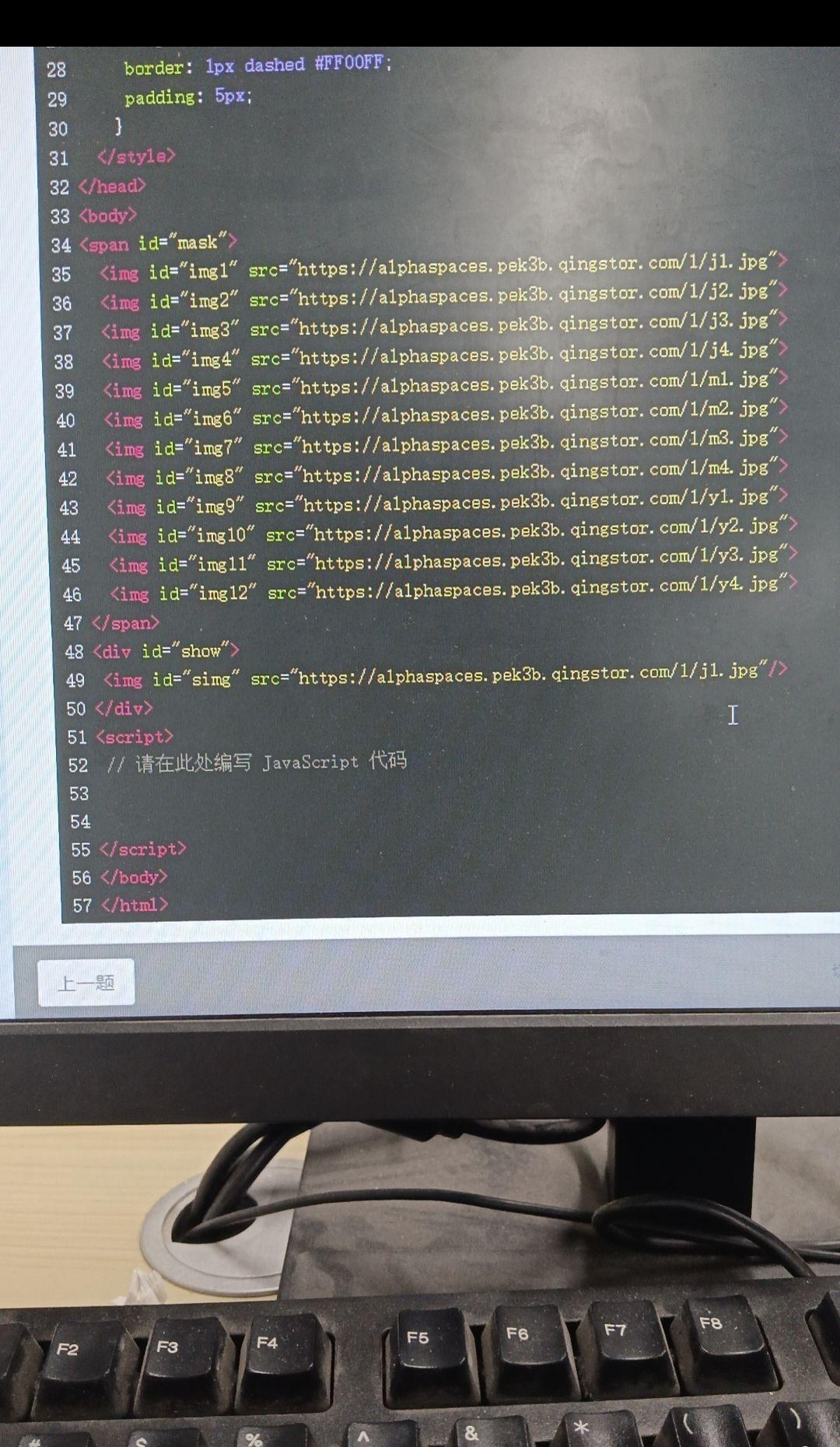
在script标签里,编写如下JavaScript脚本可实现鼠标点击图片切换背景图片功能:
}
其他的图片元素。
}
}
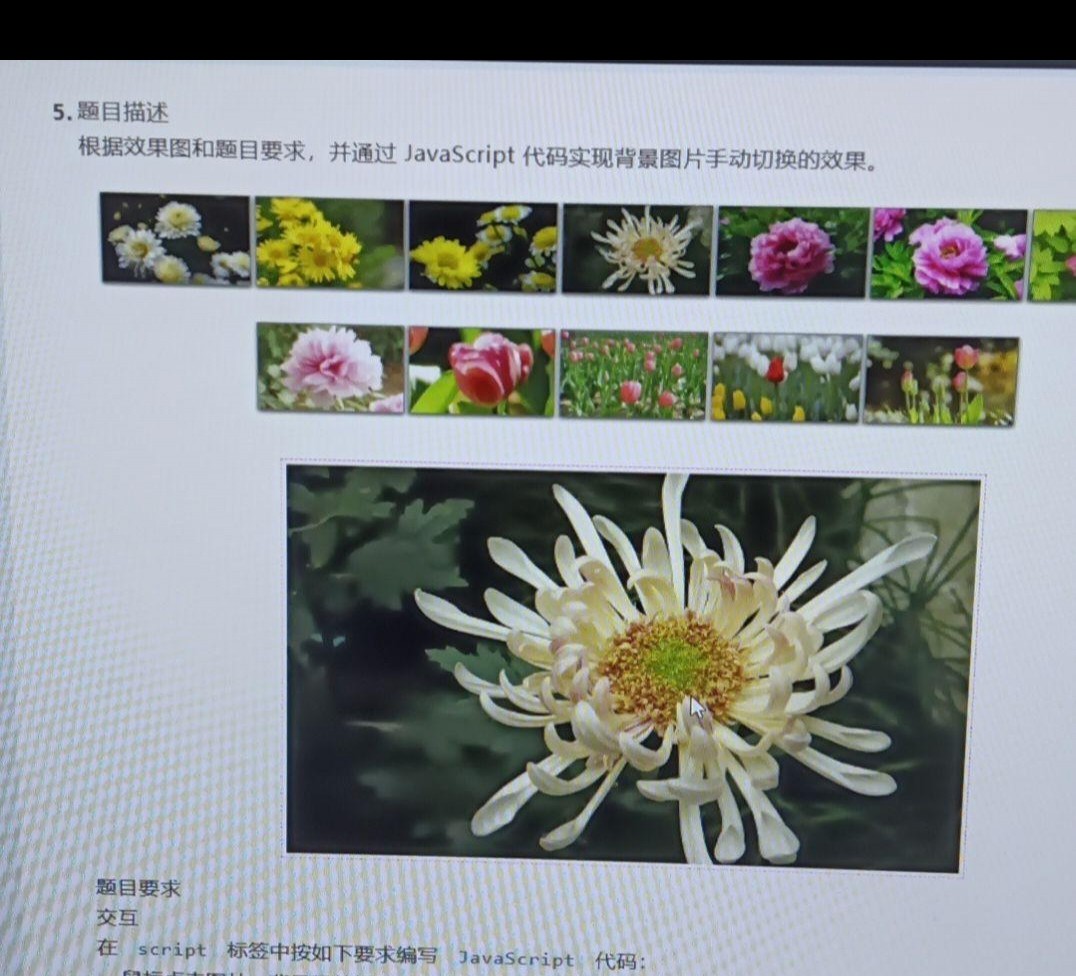
在前面所举的例子里,我们先创建一个带有背景图片的div容器,再往这个容器里插入图片元素。给容器div加上onclick事件处理函数changeBackground(event)后,点击容器时就会触发这个函数。
在changeBackground函数里,我们先获取容器与被点击的图片元素。接着,我们会查看被点击元素是不是图片(其tagName属性为' '),若是图片,就获取它src属性的值,再把这个值当作新的背景图片,应用到容器div的style属性的backgroundImage里。
如此一来,鼠标点击容器内图片时,背景图会切换成被点击的图片。
示例里的图片路径(default.jpg、image1.jpg)得按自身实际情况修改,要保证图片路径是正确的。