若你注重极高开发效率、良好可维护性、流畅开发流程、减少前后端无效沟通、降低重复代码,并充分借助.NET类库生态,Blazor将是最佳选择。
若你 solely 追求极致前端性能与CSS无法达成的流畅动画,传统JS框架更为适合。
我认为,对前端性能要求极高的应用场景其实占比不大,大多可能是推广活动或小游戏类的项目。即便如此,像基于 SVG、Canvas 的图形绘制,同样可以用 Blazor 实现,只是目前缺乏复杂组件的支持。实际上,这类需求可以先用 JS 开发完成,再嵌入到 Blazor 项目中,通过让 Blazor 渲染一个 DOM 节点供 JS 挂载即可实现功能集成。
---
你可能没注意到,自从 .NET 8 出炉,Blazor 已经成功接棒,取代了 MVC 和 Razor Pages,正式跻身微软官方力推的首选 Web 技术框架,开启全新篇章。
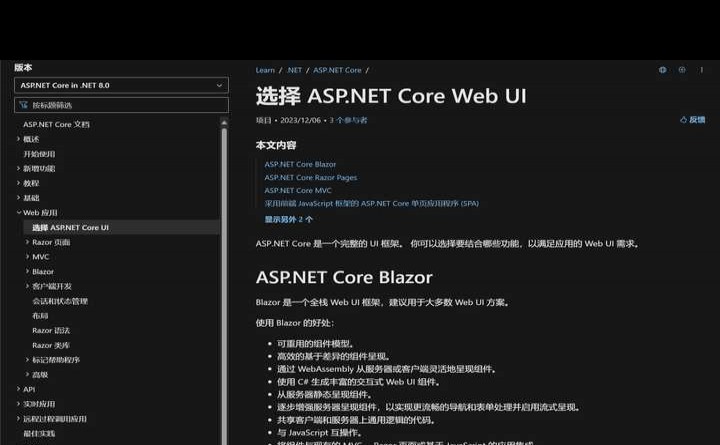
文档开篇即是Web框架推荐文章:

Blazor创始人Steve确认,官方已将Blazor设为.NET默认WebUI框架,并阐述了推荐理由。这一决定标志着.NET技术栈的重大更新,将进一步推动Web开发的高效与统一。

Blazor的组件模型是现代Web框架的标准配置,其功能强大且丰富,已使Blazor在技术上成为领先的WebUI框架。目前,传统前端框架仍在努力实现服务端渲染,而Blazor天生支持这一功能,交互式服务端渲染更是其独有优势。
建议选用美观、灵活且功能强大的Ant Design Blazor作为Blazor开发的首选组件库。借助该组件库,Blazor能够完全满足企业级Web应用的各种需求,表现优异。